
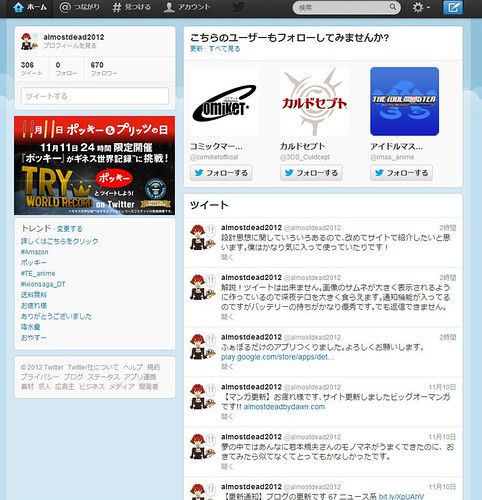
ブラウザでTwitterを開くと
こんな感じで広告や余計な要素が多くて
げんなりします。
正直、使いにくいですから
どうにかしようといろいろ調べた結果、
Chromeの拡張機能「CustomBlocker」に
行き着きました。
■Chrome ウェブストア – CustomBlocker
■CustomBlocker | コーヒーサーバは香炉である
今回はこちらの機能を使って
余計な要素を除去していきたいと思います。

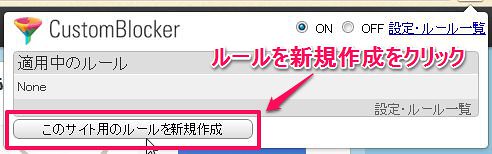
カスタムブロッカーをインストールすると、
右上にアイコンが現れます。
とりあえずそちらをクリックして
「このサイト用のルールを新規作成」をクリック。

いろんな隠し方があると思うのですが
とりあえずシンプルに無条件で隠して行きます。
「無条件で隠す」をチェックしたら
「CSSセレクタを取得」をクリック。

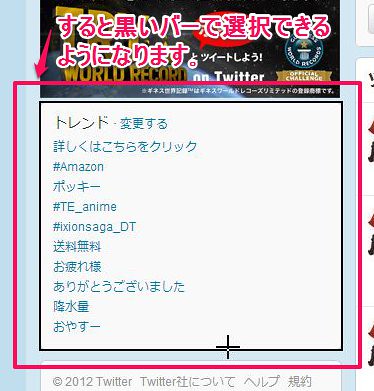
カーソルをいらない部分に合わせていくと
黒いバーが出てきて選択出来るようになります。

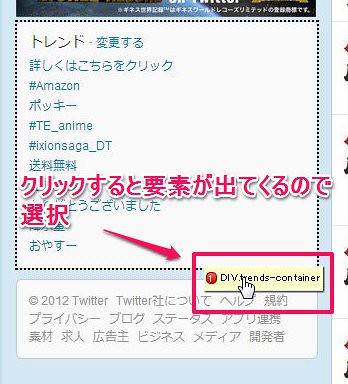
その状態でクリックすると
要素が出てくるので、それを選択。

すると、黒のバーで囲まれた部分がグレーになって
要素が吸い出すことができます!
この状態で、とりあえず「保存」!

ぺか!っと消えました!やった!
基本はこれを繰り返して
いらない部分をどんどん除去していく感じです。

ただ、この部分だけが
クリックする際に広告が開いてしまい
選択することが出来ません。

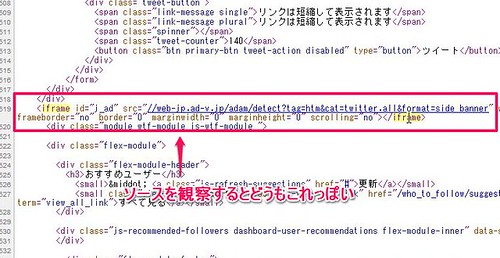
しょうがないのでソースをじーっと調べてみたところ
どうにも怪しい要素を発見しました。

この要素を無条件で隠しちゃいましょう。
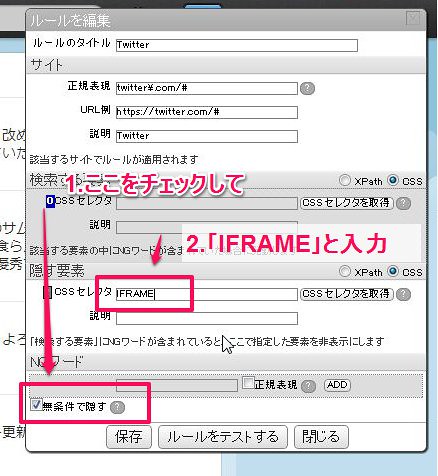
「無条件で隠す」をチェックして
「CSSセレクタ」の部分に「IFRAME」と入力し保存。

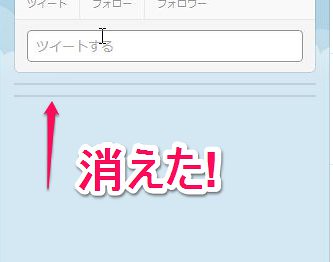
やった!消えた!
今回、ここに気づくまで結構時間がかかってしまいました。
他にもTwitter設定の言語を日本語以外にすると
広告が表示されなくなるのですけど、こちらの方がスマートかと思います。

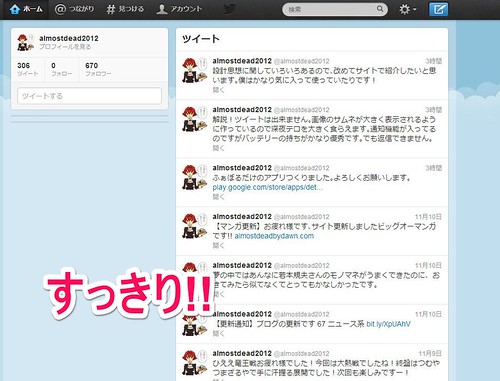
いろいろ除去していったら
だいぶすっきりしましたー!!
これなら快適にTwitterを使えそうです。
最近はTwitterのインターフェイスも
ごちゃごちゃしてきて使いづらいものになっています。
こういった拡張機能で
自分好みにカスタマイズすることで
使いやすい状態に戻せるのは素晴らしいです!
CustomeBlockerの制作者様に感謝しつつ
紹介させていただきました。
よろしかったら参考にされてみて下さい!